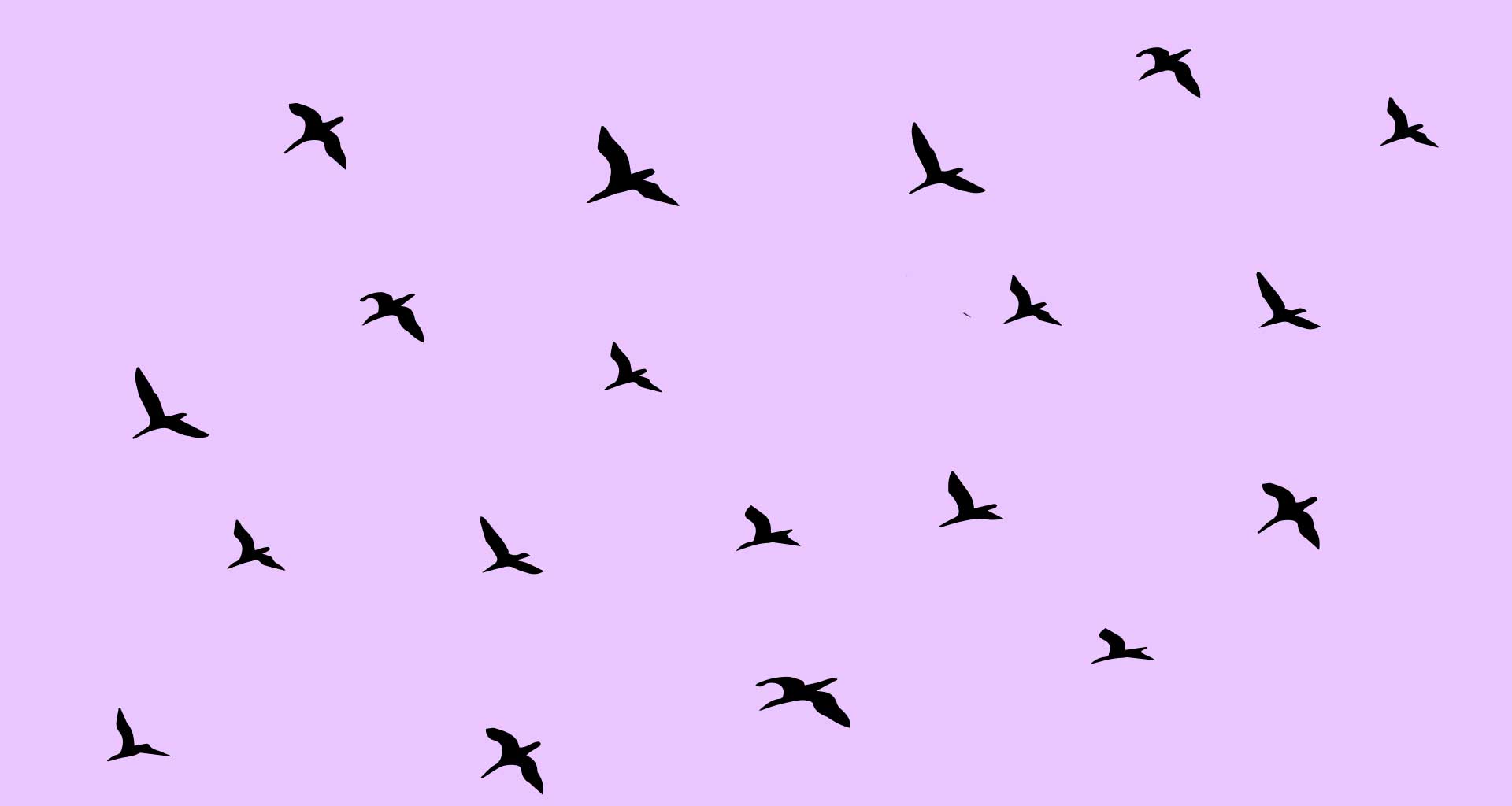
Objects moving in the same direction are perceived as a unified group
The Law of Common Fate is one of the Gestalt principles of perceptual organisation. It suggests that when objects or elements move or appear to move in the same direction, we perceive them as a cohesive group, sharing a common destiny or purpose.
Background
Emerging from the Gestalt school of psychology in the early 20th century, the Law of Common Fate emphasises our tendency to group elements based on their movement or trajectory. This principle is deeply rooted in our evolutionary need to understand and predict the environment, as recognising patterns in movement can be crucial for survival.
Law of common Fate Design Example
In a digital animation or interactive website, elements that move together, like birds flying in a formation or menu items sliding in from the same direction, give users a sense of cohesion and unity. For example, in a carousel slider on a website, when images slide together from right to left, users perceive them as part of a single group or sequence.

Design takeaways
- Unified Movement: Use synchronised movement to group elements and guide user attention.
- Consistency is Crucial: Ensure that elements meant to be seen as a group have consistent and coordinated motion.
- Guide User Focus: Use the principle to direct users’ attention to specific areas or elements by synchronising their movement.
- Avoid Overuse: While movement can be engaging, overusing it can be distracting. Balance is key.
Further reading: